· 2 min read
Conventional Comments: Stop Fighting in Code Reviews
A more friendly and effective way of communicating in code reviews.

I’m sure you’ve heard about conventional commits, but what about conventional comments?
The Problem
Code Reviews can go terribly wrong. They’re quite a delicate aspect of our daily job and require trained skills and mindset to approach them the right way.
It is so easy to get misunderstood and start pointless discussions, often overlooking critical aspects instead.
I recently discovered a tool, that is in fact a set of rules, to help focus on what really matters and avoid arguments and wasting of time.

Conventional Comments
The idea is similar to conventional commits, adding labels, decorators and context to your comments.
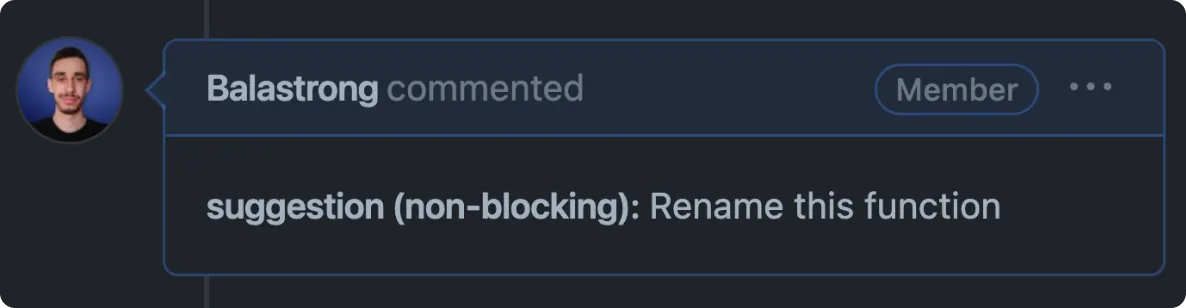
Something like this:
<label> [decorations]: <subject>
[discussion]
Labels
This is relly similar to conventional commits, a label to define the type of the comment. It can be a suggestion, a praise, a nitpick or a proper issue.
Decorations
Here you can make a more defined scope, for example if the comment is an issue and it is about the performance, your comment might look like this:
issue(performance)
Subject
A short summary of your comment, basically what you would write in the title of an issue.
Following the previous example:
issue(performance): This can cause an endless loop of re-renders
Discussion
However, this might still seem sharp or a bit too vague, that’s why you might need to add an extra discussion or actionable item to make it more clear and prevent possible follow-up questions.
issue(performance): This can cause an endless loop of re-renders
Do we need this in the dependency array? We can achieve the same result by moving it to Line 67.
Conventional Comment specification
This was a brief introduction to the concept, but there is a full specification available at conventionalcomments.org.
You can find all the details on that page and I also recorded myself while scrolling through it and commenting it live, you can watch it in the video below:

Hello! My name is Leonardo and as you might have noticed, I like to talk about Web Development and Open Source!
I use GitHub every day and my favourite editor is Visual Studio Code... this might influence a little bit my conent! :D
If you like what I do, you should have a look at my YouTube Channel!
Let's get in touch, feel free to send me a DM on Twitter!
 Leonardo Montini
Leonardo Montini

